Add Shortcode
Easy way to add shortcodes click icon Bootstrap shortcodes and from drop down menu choose your shortcodes.

Row & Grid
[sama_row type="fixed-width"] [sama_column cssclass="col-md-3"] Enter Your Content Here [/sama_column] [sama_column cssclass="col-md-3"] Enter Your Content Here [/sama_column] [sama_column cssclass="col-md-3"] Enter Your Content Here [/sama_column] [sama_column cssclass="col-md-3"] Enter Your Content Here [/sama_column] [/sama_row]
Column
[sama_column cssclass="col-md-4"] Enter Your Content Here[/sama_column][sama_column cssclass="col-md-4"] Enter Your Content Here[/sama_column][sama_column cssclass="col-md-4"] Enter Your Content Here [/sama_column]
Clear
[sama_clear]
Float Left
[sama_left cssclass=""]Your Content Here[/sama_left]
Float Right
[sama_right cssclass=""]Your Content Here[/sama_right]
Accordions
style light or dark.
[sama_accordions style="light"][sama_accordion title="Accordions 1" active="in"]* Accordions 1 content goes here. *[/sama_accordion][sama_accordion title="Accordions 2" ]* Accordions 2 content goes here. *[/sama_accordion][sama_accordion title="Accordions 3" ]* Accordions 3 content goes here. *[/sama_accordion][/sama_accordions]
Alert Message
type alert-success or alert-info, alert-warning, alert-danger.
close Add close button to box.
[sama_alert type="alert-success" close="yes"]Enter your content here.[/sama_alert]
Animation
Add animation to any block using cssclass animated and add data-animation="bounce".
<p class="animated" data-animation="flash">There are many variations of passages of Lorem Ipsum available</p>
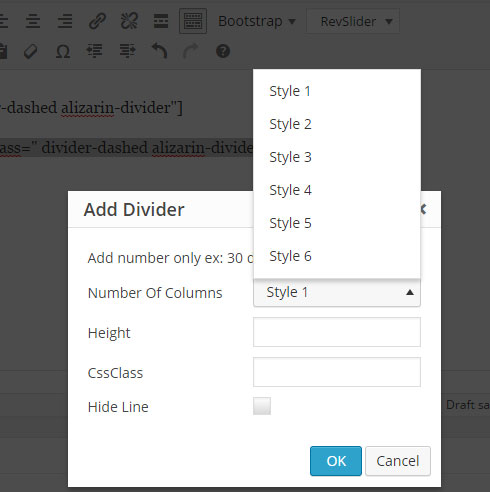
Dividers
- hide: Hide divider style.
- there is 6 style for divider

[sama_divider height="30" cssclass="divider-dashed alizarin-divider" hide="yes"]
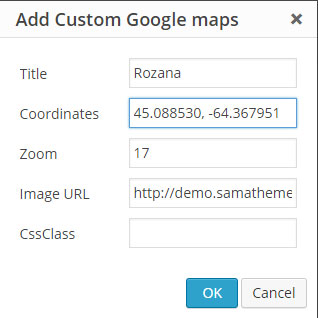
GOOGLE MAP

[sama_gmaps title="Rozana" latlang="45.088530, -64.367951" zoom="17" image="http://demo.samathemes.com/rozana/wp-content/uploads/2014/12/map1.png" cssclass=""]
Icons
This Display custom icon from Font Awesome
![]()
[sama_icon name="fa fa-cart-arrow-down" font="fontawesome"]
Media Youtube, vimeo, soundcolud
[embed width="870" height="435"]https://www.youtube.com/watch?v=NvuX8n-EPl4[/embed][embed width="870" height="435"]http://vimeo.com/15940238[/embed][embed width="870" height="150"]https://soundcloud.com/henry-saiz/anubis-1[/embed]
Counter
- Type: box, circle, line.
[sama_counter title="PROJECTS" type="box" icon="fa fa-gears" value="5000" unit="" cssclass=""][sama_counter title="PROJECTS" type="circle" icon="fa fa-gears" value="5000" unit="" cssclass=""][sama_counter title="PROJECTS" type="line" icon="fa fa-gears" value="5000" unit="" cssclass=""]
PANELS
- Style: panel-default, panel-primary, panel-success, panel-info, panel-warning, panel-danger.
[sama_panel title="Panel title" style="panel-default" icon="fa fa-eye"][sama_panel_body]Panel content[/sama_panel_body][sama_panel_footer]"Panel footer content"[/sama_panel_footer][/sama_panel]
Pricing Table
- hoticon: yes, no.
- style: dark, active, green-price, wet-asphelt-price.
- features Divide values with comma
[sama_pricing_table title="BUSINESS" hoticon="no" style="dark" price="9.99" currency="$" subtitle="PER MONTH" features="2GB Storage, 5 Clients, 10 Active Projects, 10 Colors, Free Goodies, 24/7 Email support" btntitle="Buy Now" btnurl="#" target="_self" cssclass=""]
TEAM MEMBERS
- style: style1, style2, style3
[sama_team_member style="style2" name="MOHAMED ARAFA" role="GENERAL MANAGER" image="image url" facebook="#" twitter="#" linkedin="#" gplus="#" cssclass=""]Team memeber in here[/sama_team_member]
Tabs
- style: light, dark
[sama_tabs style="light"][sama_tab title="Tab 1" icon_name="" icon_font="fontawesome"]Tab 1 content goes here.[/sama_tab][sama_tab title="Tab 2" icon_name="" icon_font="fontawesome"]Tab 2 content goes here.[/sama_tab][sama_tab title="Tab 3" icon_name="" icon_font="fontawesome"]Tab 3 content goes here.[/sama_tab][/sama_tabs]
POPOVERS
- direction: top, right, bottom, left.
- style: btn-default, btn-primary, btn-success, btn-info, btn-warning, btn-danger, btn-link.
[sama_popovers title="Popover on top" desc="Vivamus sagittis lacus vel augue laoreet rutrum faucibus." direction="top" style="btn-default"]Popover on top[/sama_popovers]
BLOCKQUOTE
- style: style1, style2, style3
[sama_blockquote float="left" source="Mostafa" beforsource="By" style="syyle1"]lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever[/sama_blockquote]
Badges
- cssClass to change style ad one to cssclass: dropcap, dropcap2, dropcap3.
[sama_badge title="L" cssclass="dropcap"]
Jumbotron
[sama_jumbotron cssclass=""]Add Your Content Here[/sama_jumbotron]
Label
- style: label-default, label-primary, label-success, label-info, label-warning, label-danger.
[sama_label title="Mostafa" style="label-default" cssclass=""]
Well
- size: well-lg, well-sm.
[sama_well size="well-lg" cssclass=""]Enter Your Content Here[/sama_well]
Timer
- date: must be year/month/day.
- hours: ex:14.
- bgcolor: empty, or add bgblockcolor
[sama_timer date="2015/04/20" hours="12" minutes="18" bgcolor="" cssclass=""]
Socials Icon