Rozana
Rozana Multi Purpose Wordpress Theme.
- Created: 16/2/2015
- Last Update: 7/3/2015
- By: Mostafa Abdallah
- Theme Link: Rozana - Multi Purpose Wordpress Theme
- Website: https://mostafaa.net
Hello, firstly I would like to thank you for purchasing "Rozana - Multi Purpose Wordpress Theme.".
If you have any questions that are beyond the scope of this help file, please feel free to ask us via comments or use contact form in my profile page.
- More Documentation
- 1- Choose Visual composer block Images.
- 2- Create Blocks using Visual Composer.
- 3- Shortcodes.
Installation
To install this theme you must have a working version of WordPress already installed. If you do not have WordPress installed documentation is available on the WordPress website to help you.
This is helpfull Articles to Upload and Install Wordpress theme:
- Adding New Themes using the Administration Panel.
- Adding New Themes by using cPanel.
- Adding New Themes Manually(FTP).
- Selecting the Active Theme.
You can install the theme in two ways:
- WordPress: Navigate to Appearance -> Add New Themes -> Upload page. Select rozana.zip file. Press the Install Now button to upload and install the theme;
- FTP: Extract rozana.zip file and upload the extracted folder to /wp-content/themes/ folder on your server. Navigate to Appearance -> Themes and activate Rozana theme.
Activate the theme.
After you see that the theme has been successfully uploaded, you can click "Activate" to activate the theme. You may want to click "Preview" first just to make sure the theme won't break.
Please login fo WP Dashboard. You will see some instructions and informations about next installation steps
Important! When The Rozana theme is first activated and plugin the theme options must be configured and save. You can edit these settings on the Theme Options page under Appearance in the admin dashboard.
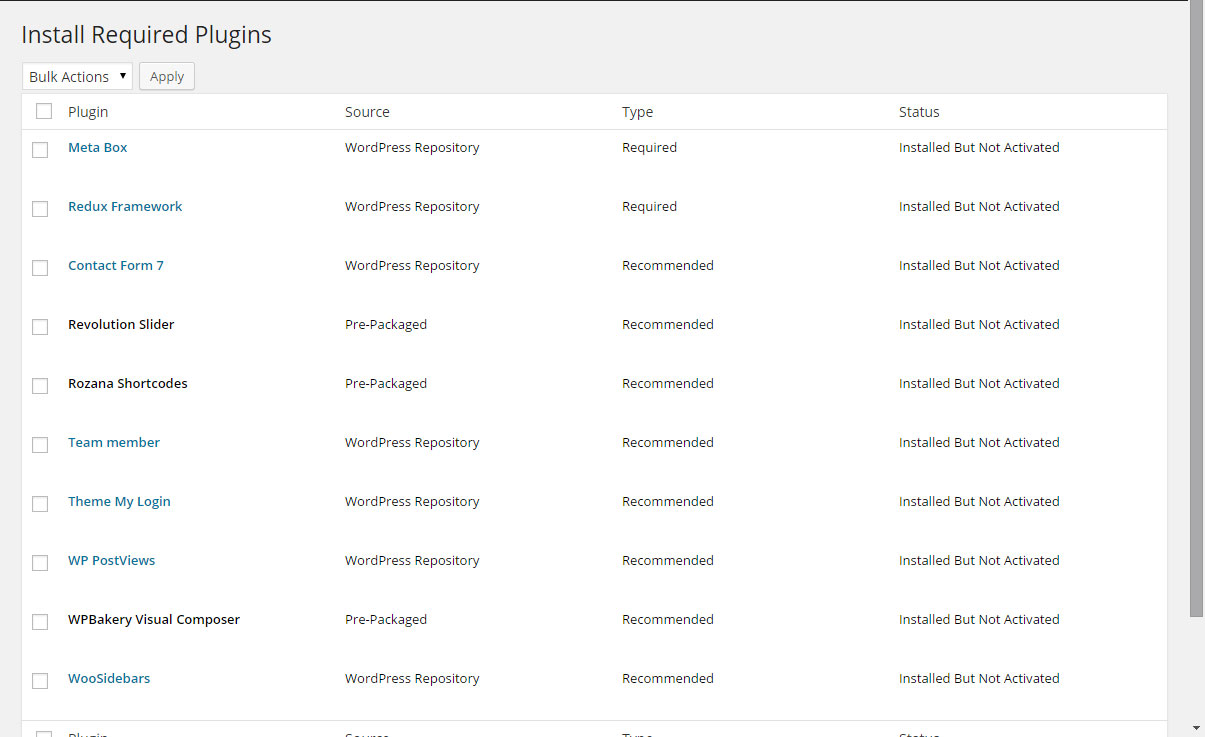
Install Required Plugins
- Meta Box.
- Redux Framework.
- WPBakery Visual Composer.
- Revolution Slider [optional].
- Projects by WooThemes [optional for portfolio].
- Team member by WooThemes [optional for team member].
- Testimonials by WooThemes [optional for Testimonials].
- Contact Form 7 [optional].
- WP PostViews [optional].
- WooSidebars [optional unlimited sidebars].
- Theme My Login [optional].
- MailChimp for WordPress [optional].
- Rozana Shortcodes [optional install it if you need to use rozana theme shortcode].
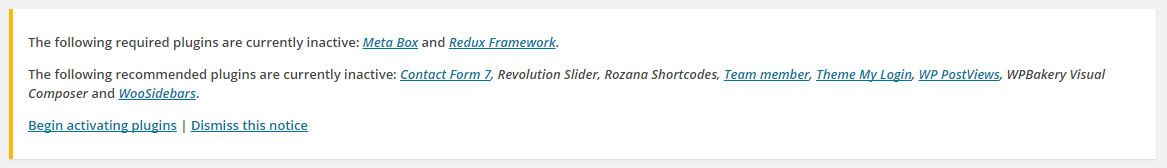
When you have successfully installed the theme , you will be asked to install the required plugins.


Import XML Demo Content


- Create refresh version for wordpress.
- Active Rozana theme.
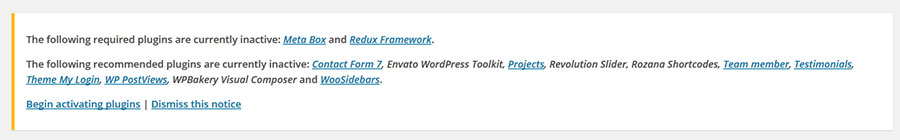
- After active rozana theme you find message to tell you install required plugin install it.
- When download roznza theme from wordpress choose download all files and documentation.
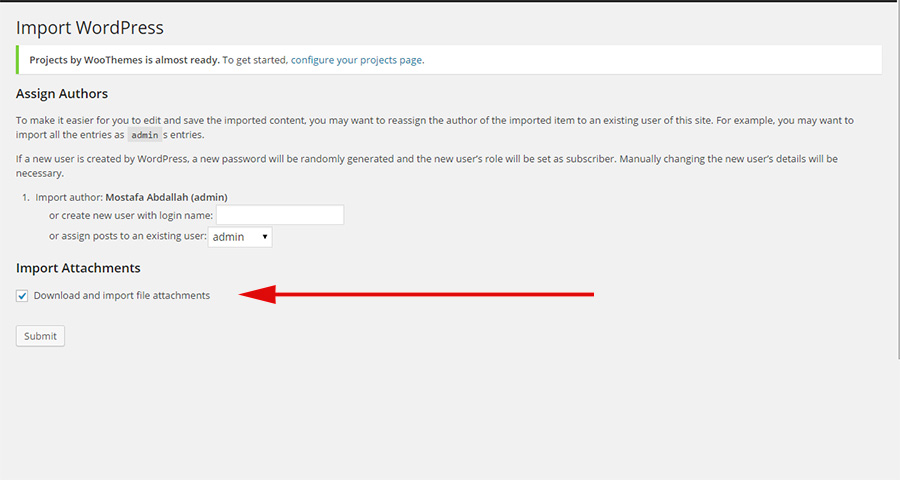
- Go to wordpress admin > tools > import > wordpress [ display message to install wordpress plugin importer ] and browse go to folder dummy-data > rozana.wordpress.xml upload this file.
- Before click upload there is option to import attachments, make it checked
- To get weidgets like demo you need to install plugin Widget Importer & Exporter after active plugin go to wordpress admin > tools > Widget Importer & Exporter browse dummy-data > rozana-widgets.wie upload this file.
- To import Revolution slider go to wp admin > Revolution slider > import slider > from popup browse dummy-data > revslider and upload slider.
Theme Update
You can update Rozana theme in two ways:
First
- Download the zipped package from ThemeForest and extract to your desktop.
- In the extracted package you will find archive rozana.zip, which is the WordPress theme
Second Automatic update
Setting Up Pages
In this section
- create Home page.
- Create Blog page.
- Page template for Rozana themes.
Home and Blog Page
Create a new page, and assign it the template 'home'.
- From page Page Attributes select template full width page builder.

Create a new page, and assign it the template 'blog'
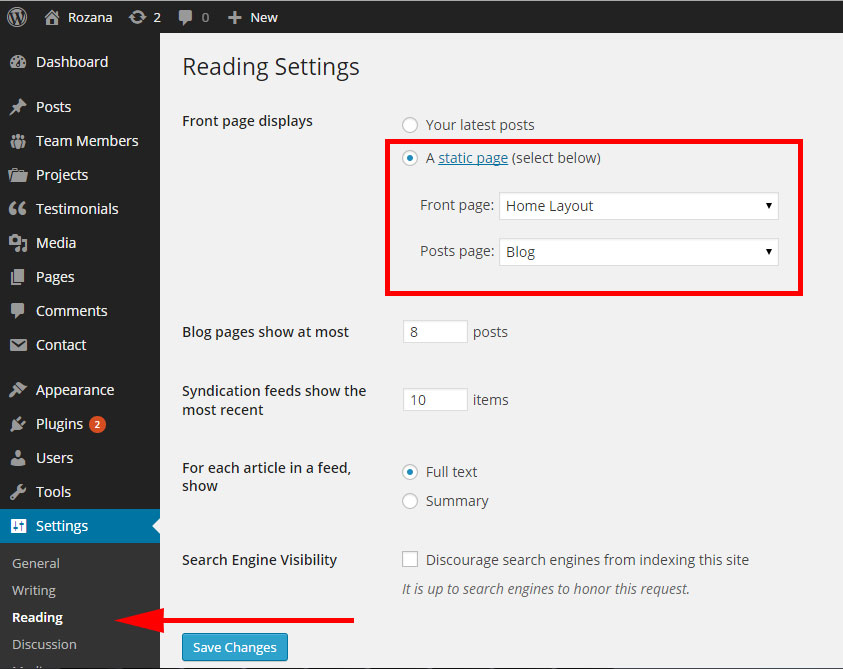
Go to Settings -> Reading, and change the "Front page displays" setting to "A static page", set the front page to your homepage, and "Posts Page" to the blog page you just created.

Page Templates
- Full Width Page builder. [Useful to create home layout using Visual Composer and top custom slider at top not display page title]
- Full Width Page builder With Title. [Useful to create home layout using Visual Composer and display page title not display top slider.
- Full Width. [like default template but full width - display page title
- Full Width For Shortcode. [useful to create page have shortcode with row display page title]
- Left Sidebar. [like default template but left sidebar - display page title].
- Two Side bar. [like default template but with 2 sidebar - display page title].
- Login page style 1
- Login page style 2
- Login page style 3
- Register page style 1
- Register page style 2
- Register page style 3
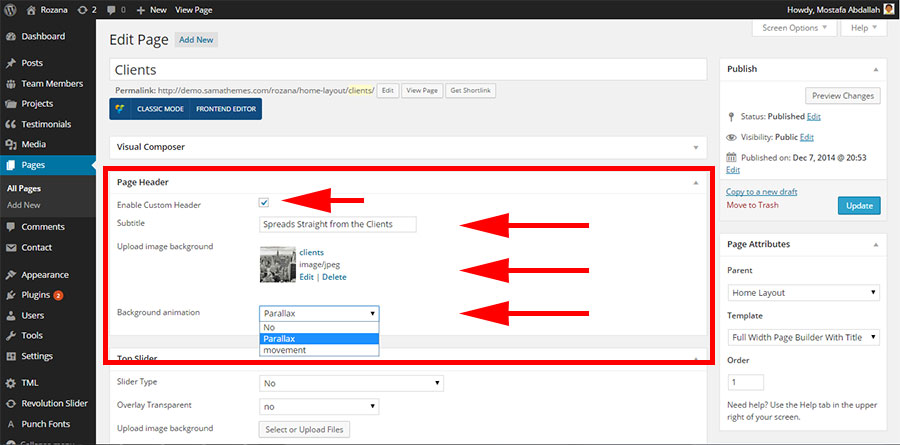
Create Header With Image
- Edit andy page.
- From metabox Page Header
- Enable Custom Header and fill othere data and upload your custom image.


Visual Composer
Revolution Slider
Documentation for this plugin is included in theme package.
Blog
This Section Cover
- Blog page.
- Blog type
- Add content to Video Post.
- Add content to Gallery Post.
- Add content to Audio Post.
- Add content to Quote Post.
Blog page
After you create Blog page you can asign custom image header and slogan title this custom header image display in blog page and archive.

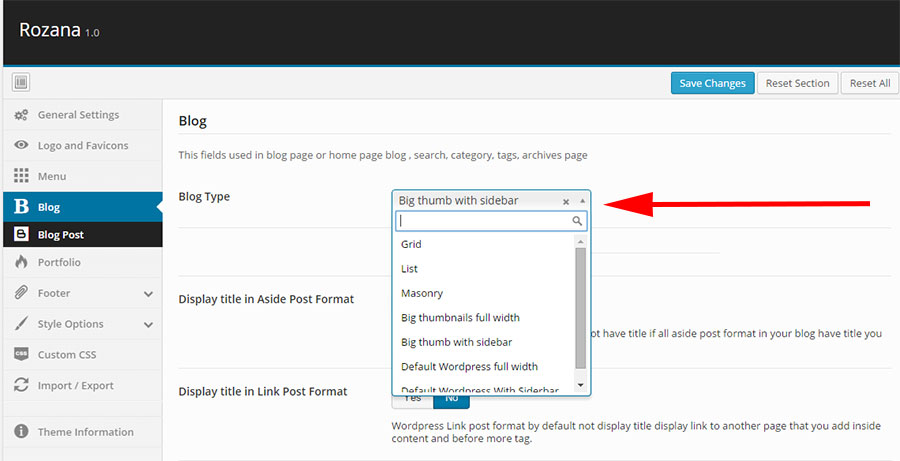
Blog type
Go to theme options and select blog type.

Add content to Video Post
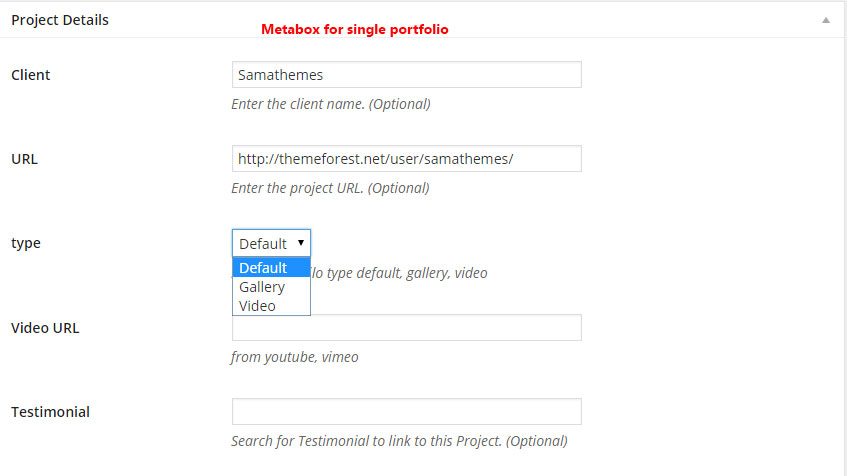
For video post add video url in metabox [only youtube and viemo].

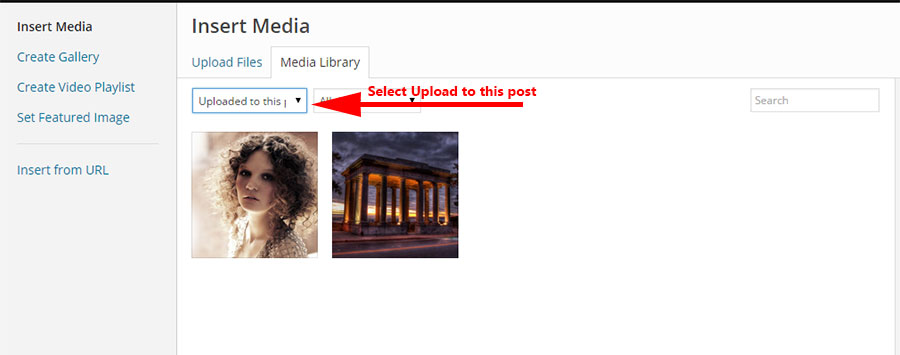
Add content to Gallery Post
For Gallery post upload images in this post using button add media and upload this image.

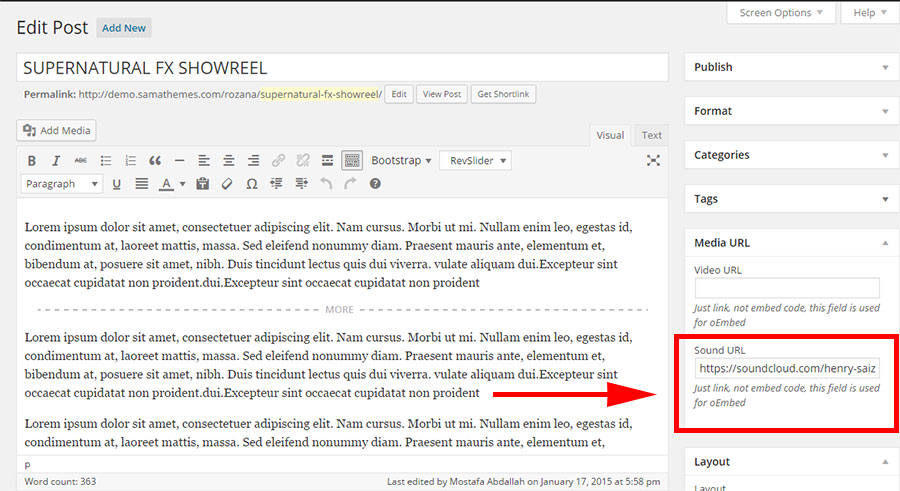
Add content to Audio Post
For audio post add audio url in metabox [only soundcolud].

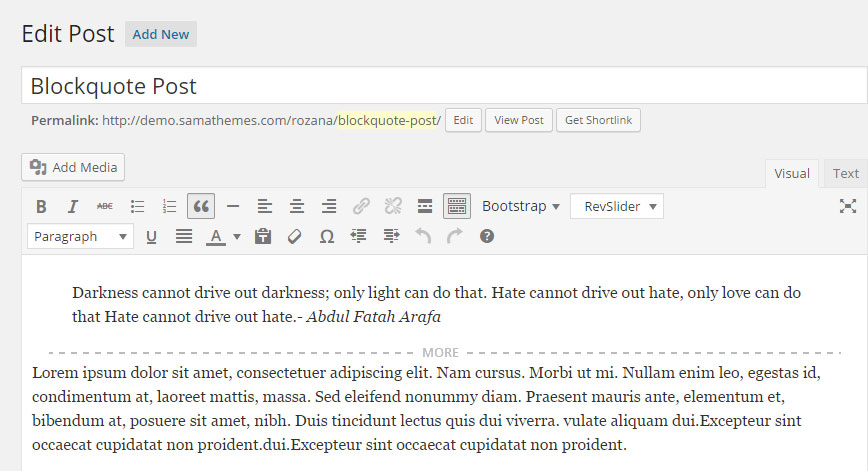
Add content to Quote Post
do display quote post add quote at top of post and add more tag [ this way is good for blog type list, grid, masnory ] or from theme options make Quote Post Format display thumbnail.

Portfolio
This requird active plugin Projects by WooThemes
create portfolio page and you can assign custom header image for this page from metabox and slogan title from theme option portfolio.
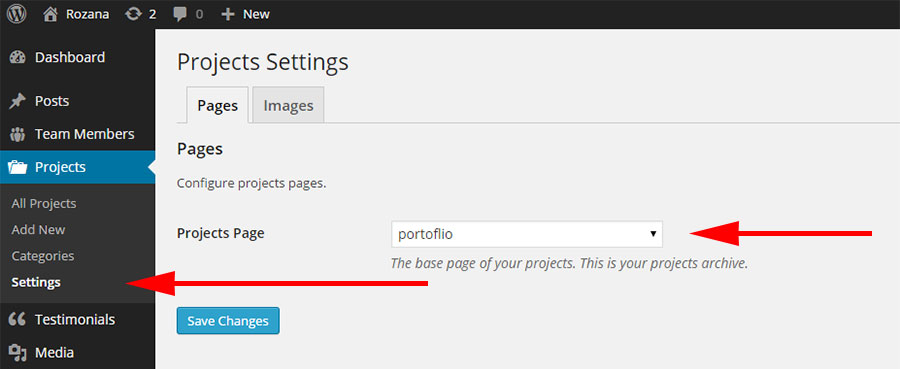
Go to wordpress admin > Projects > settings > and select portofilo page you create.
Go to theme options and select portfolio type.


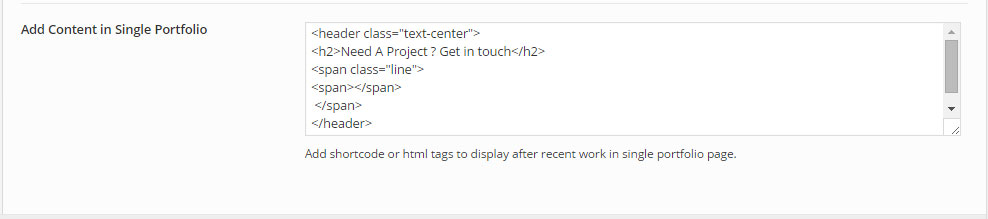
to add some content for all single portfolio pages go to theme options portfolio and add content in the demo i add contact form shortcode.

<header class="text-center"> <h2>Need A Project ? Get in touch </h2> <span class="line"> <span> </span> </span> </header>[contact-form-7 id="1704" title="Contact form 1"]
Team Members
This requird active plugin Team member by WooThemes
Add member team information like post.
Testimonials
This requird active plugin Testimonials by WooThemes
Add Testimonial information like post.
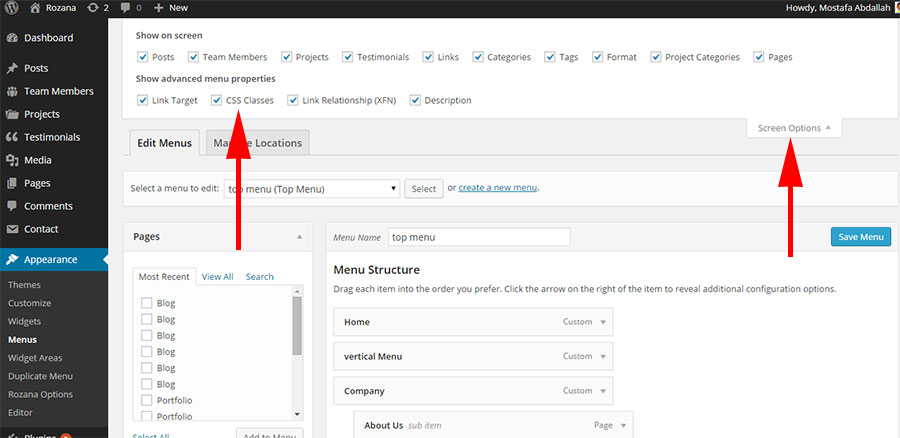
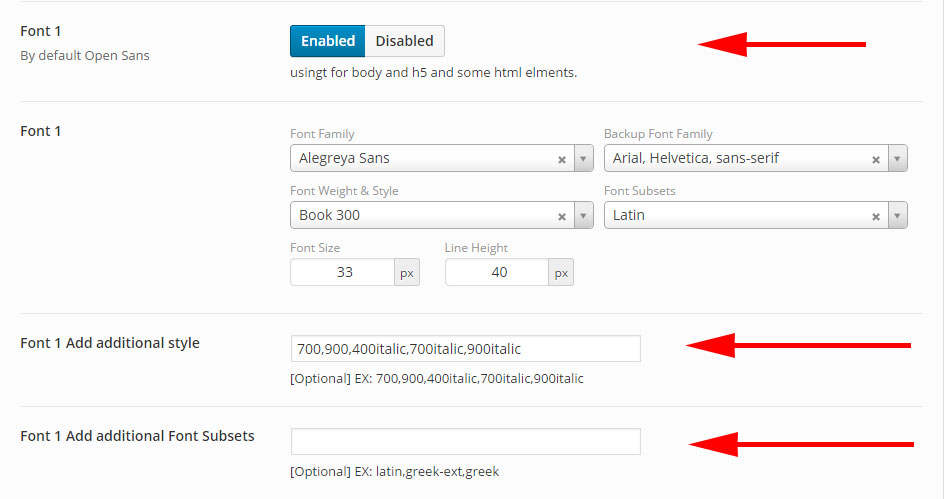
Google Fonts
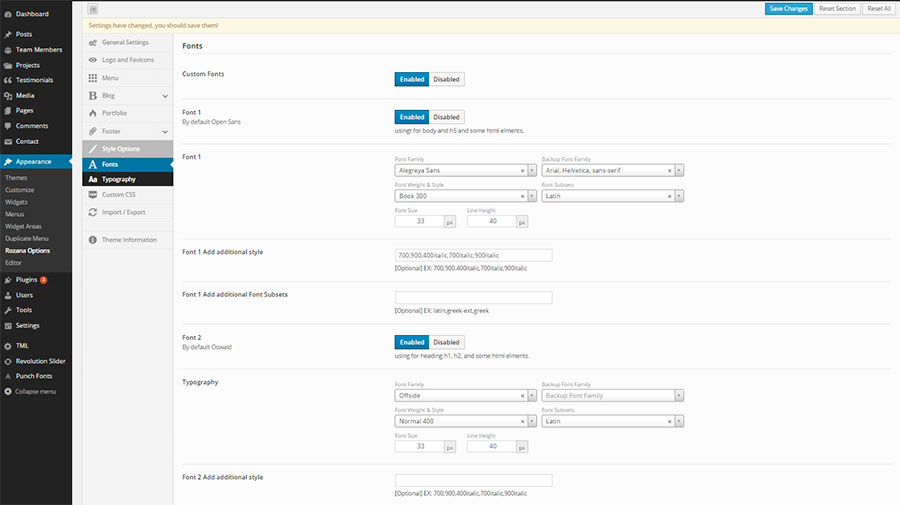
Go to wordpress admin > Appearance > Rozana Options > Style Options > Fonts > click enable custom fonts
Rozana themes used 3 fonts Open Sans, Oswald, Open Sans Condensed so you can easy replace any font used in theme with another font.
Add new google fonts.
EX: theme use open sans font with different weight like 300italic,400italic,600italic,700italic,400,300,600,700 So when you choose to replace this font with anothere you need to add more weight but theme options have one dropdown menu to select only one weight so there is another field called Add additional style so you can add more weight.


Translation
- Open the /rozana/languages/ folder and duplicate the en_US.po file, then rename it to your desired language code. For example; for German you need to re-name it as de_DE.po for Spanish es_ES.po for Turkish tr_TR.po etc. You can find all the codes from this link http://codex.wordpress.org/WordPress_in_Your_Language
- Then you will need to open the .po file in PO Edit. Once opened, you will see all strings that needs to be translated. Type the translation of a string into the "Translation" column. Do not delete or edit "Original string" part. When you finish translating, save the file. This will create an .mo file in the same directory.
- Upload the new files into the languages folder of the theme /wp-content/themes/rozana/languages/ and then follow this guide: http://codex.wordpress.org/Installing_WordPress_in_Your_Language#Single-Site_Installations
- download poedit
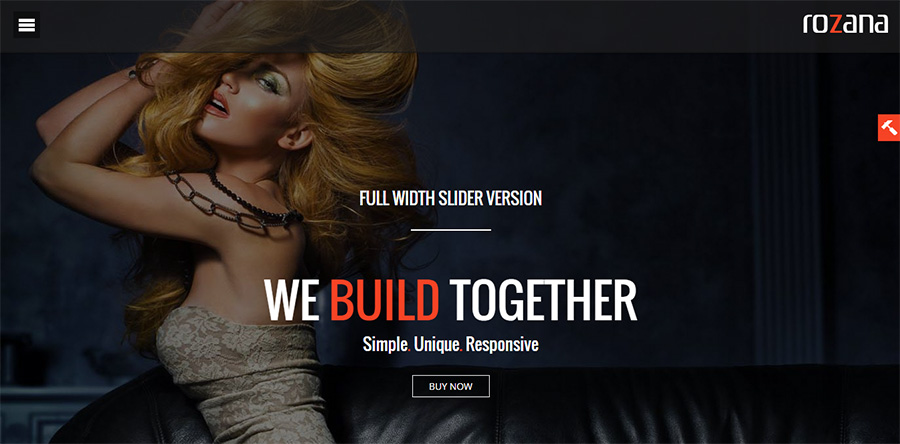
Full Width Slider


- View Demo
- This used JQuery BACKGROUND SLIDESHOW.
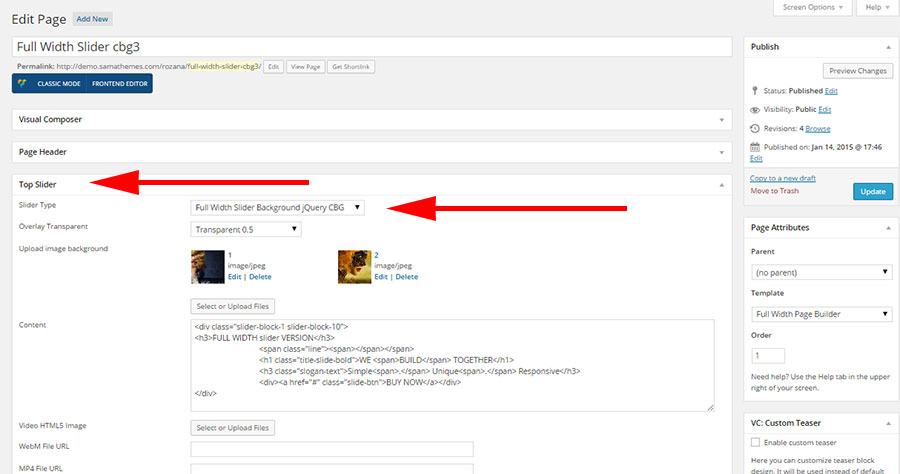
- Edit any page.
- From metabox Top Slider fill data.
- Field Slider Type: select Full Width Slider Background jQuery CBG.
- Field Overlay Transparent: select Transparent 0.5.
- Field Upload image background: upload your images.
- Field Content: you wrap your content with css class 'slider-block-1 slider-block-10', you can use html tags. [see this code]
<div class="slider-block-1 slider-block-10"><h3>FULL WIDTH slider VERSION</h3> <span class="line"><span></span></span> <h1 class="title-slide-bold">WE <span>BUILD</span> TOGETHER</h1> <h3 class="slogan-text">Simple<span>.</span> Unique<span>.</span> Responsive</h3> <div><a href="#" class="slide-btn">BUY NOW</a></div></div>
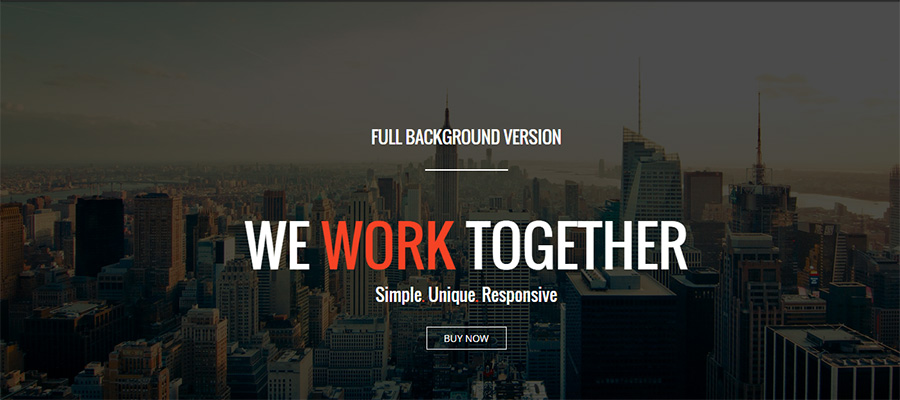
Full Screen Background

- View Demo
- Edit any page.
- From metabox Top Slider fill data.
- Field Slider Type: select Full Screen Background.
- Field Overlay Transparent: select Transparent 0.7.
- Field Upload image background: upload one image.
- Field Content: you wrap your content with css class 'slider-block-1 slider-block-6', you can use html tags. [see this code]
<div class="slider-block-1 slider-block-6"><h3>FULL BACKGROUND VERSION</h3> <span class="line"><span></span></span><ul id="fade"><li><h2 class="title-slide-bold">WE <span>Build</span> TOGETHER</h2></li><li><h2 class="title-slide-bold">WE <span>Think</span> TOGETHER</h2></li><li><h2 class="title-slide-bold">WE <span>Work</span> TOGETHER</h2></li></ul><h3 class="slogan-text">Simple<span>.</span> Unique<span>.</span> Responsive</h3><div><a href="#" class="slide-btn">BUY NOW</a></div></div>
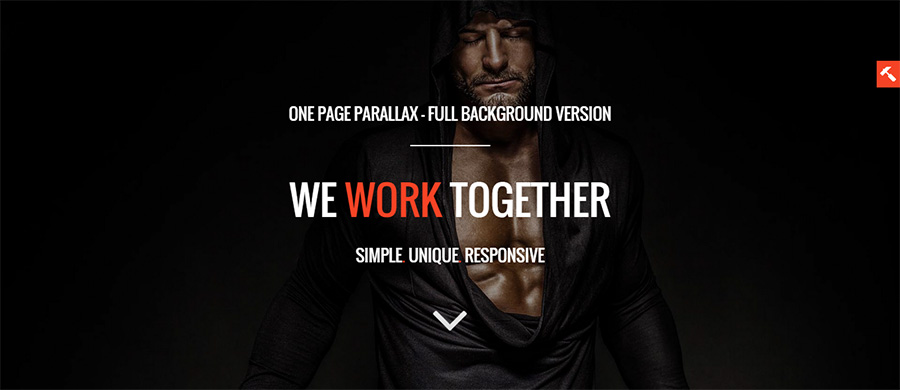
Full Screen Background With Text

- View Demo
- Edit any page.
- From metabox Top Slider fill data.
- Field Slider Type: select Full Screen Background.
- Field Overlay Transparent: select Transparent 0.4.
- Field Upload image background: upload one image.
- Field Content: you wrap your content with css class 'slider-block-1 slider-block-6', you can use html tags. [see this code]
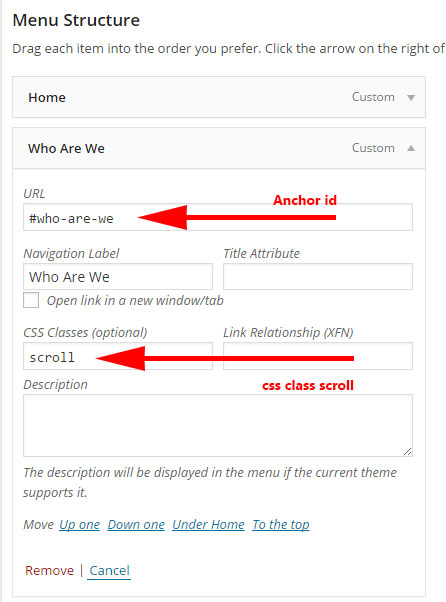
<div class="slider-block-1 slider-block-8"><h3>One Page Parallax - Full Background VERSION</h3><span class="line"><span></span></span><ul id="fade"> <li><h2 class="title-slide-bold">WE <span>Build</span> TOGETHER</h2></li> <li><h2 class="title-slide-bold">WE <span>Think</span> TOGETHER</h2></li> <li><h2 class="title-slide-bold">WE <span>Work</span> TOGETHER</h2></li></ul><h3 class="slogan-text">SIMPLE<span>.</span> UNIQUE<span>.</span> RESPONSIVE</h3><div><a href="#who-are-we" class="fontawesome-btn scroll"><i class="fa fa-angle-down"></i></a></div></div>
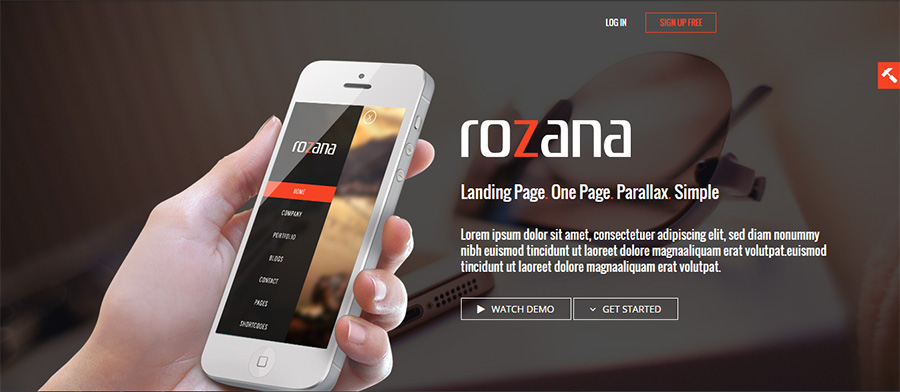
Full Screen Background With Text


- View Demo
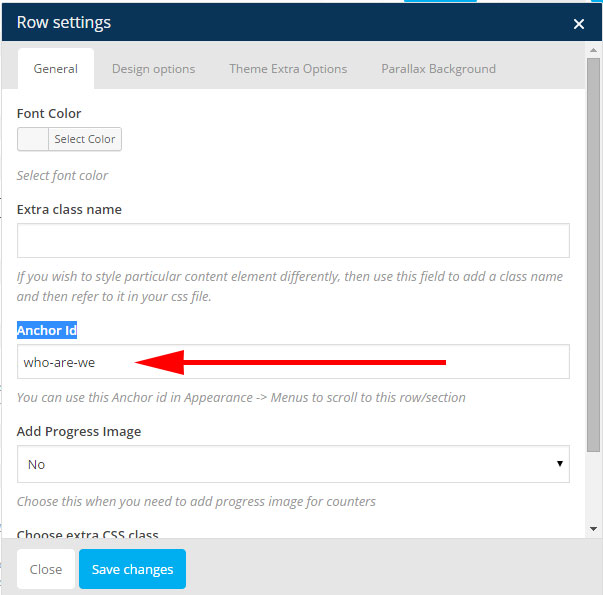
- Edit row settings.
- Upload Your Custom Background.
- In row settings popup Add CSS customfullbackground.
- In row settings under tab Theme Extra Options make boxbackground darkness and Background Opacity Overlay Transparent 0.7..
- Check enable Parallax Background
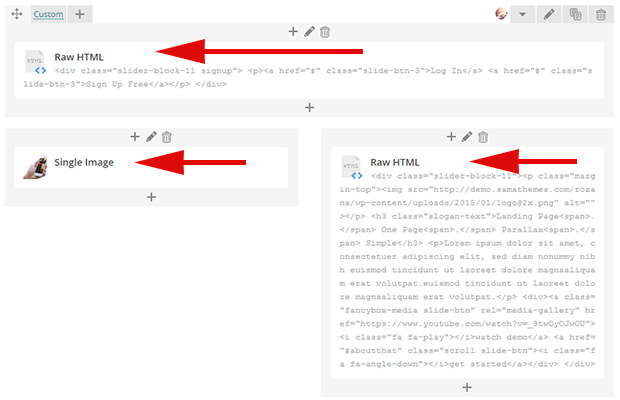
- Add Raw HTML and Add this code
<div class="slider-block-11 signup"><p><a href="#" class="slide-btn-3">Log In</a> <a href="#" class="slide-btn-3">Sign Up Free</a></p></div>
- From Visual composer click add new element open popup.
- click Single image and upload your image and for image size select full and Extra class name Add CSS custom-img-position you used this css class to make this image it absolute poistion like code.Add CSS hide-mob to column contain this image to hide this image in mobile screen.
.custom-img-position { position:absolute; right:23px; top:-11px;}@media (max-width: 1024px){ .custom-img-position { top:9px; }} - From Visual composer click add new element open popup. .
- Row HTML and add This Code
<div class="slider-block-11"> <p class="margin-top"><img src="http://demo.mostafaa.net/rozana/wp-content/uploads/2015/01/logo@2x.png" alt=""></p> <h3 class="slogan-text">Landing Page<span>.</span> One Page<span>.</span> Parallax<span>.</span> Simple</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p> <div> <a class="fancybox-media slide-btn" rel="media-gallery" href="https://www.youtube.com/watch?v=_9twOyOJwOU"><i class="fa fa-play"></i>watch demo</a> <a href="#aboutthat" class="scroll slide-btn"><i class="fa fa-angle-down"></i>get started</a> </div></div>
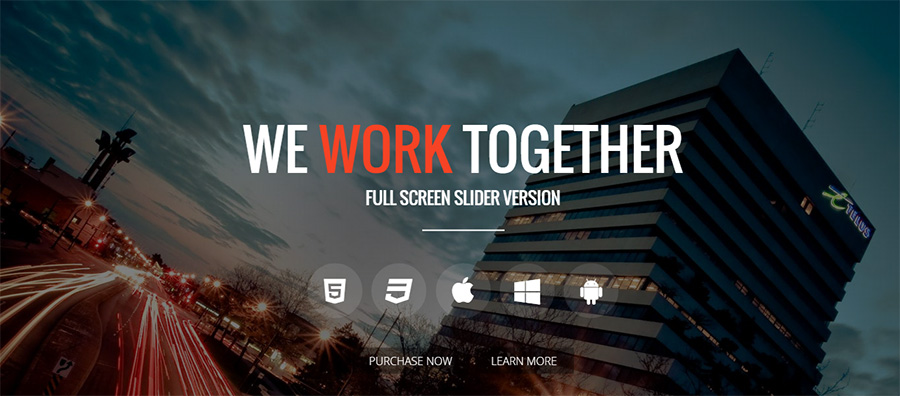
Full Screen Slider

- View Demo
- This used JQuery BACKGROUND SLIDESHOW.
- Edit any page.
- From metabox Top Slider fill data.
- Field Slider Type: select Full Screen Slider Background jQuery CBG.
- Field Overlay Transparent: select Transparent 0.5.
- Field Upload image background: upload your images.
- Field Content: you wrap your content with css class 'slider-block-1 slider-block-7', you can use html tags. [see this code]
<div class="slider-block-1 slider-block-7"><ul id="fade"> <li><h2 class="title-slide-bold">WE <span>Build</span> TOGETHER</h2></li> <li><h2 class="title-slide-bold">WE <span>Think</span> TOGETHER</h2></li> <li><h2 class="title-slide-bold">WE <span>Work</span> TOGETHER</h2></li></ul><h3>full screen slider version</h3><span class="line"><span></span></span><ul class="app-slide"> <li><i class="fa fa-html5"></i></li> <li><i class="fa fa-css3"></i></li> <li><i class="fa fa-apple"></i></li> <li><i class="fa fa-windows"></i></li> <li><i class="fa fa-android"></i></li></ul><div> <a href="#" class="slide-btn-2">PURCHASE NOW</a> <a href="#" class="slide-btn-2">LEARN MORE</a> </div></div>
Full Screen Slider 2

- View Demo
- This used JQuery BACKGROUND SLIDESHOW.
- Edit any page.
- From metabox Top Slider fill data.
- Field Slider Type: select Full Screen Slider Background jQuery CBG.
- Field Overlay Transparent: select Transparent 0.7.
- Field Upload image background: upload your images.
- Field Content: you wrap your content with css class 'slider-block-1 slider-block-7', you can use html tags. [see this code]
<div class="slider-block-1 slider-block-7"><p class="margin-p"><img src="http://demo.mostafaa.net/rozana/wp-content/uploads/2014/12/logo_landpage.png" alt="logo"></p><ul id="fade"><li><h2 class="title-slide-bold">WE <span>Build</span> TOGETHER</h2></li><li><h2 class="title-slide-bold">WE <span>Think</span> TOGETHER</h2></li><li><h2 class="title-slide-bold">WE <span>Work</span> TOGETHER</h2></li></ul><span class="line"><span></span></span><ul class="app-slide"><li><i class="fa fa-apple"></i></li><li><i class="fa fa-windows"></i></li><li><i class="fa fa-android"></i></li></ul><div><a href="#" class="slide-btn-2">PURCHASE NOW</a> <a href="#" class="slide-btn-2">LEARN MORE</a> </div></div>
Zomming Slider

- View Demo
- Edit any page.
- From metabox Top Slider fill data.
- Field Slider Type: select Zomming.
- Field Overlay Transparent: select no.
- Field Upload image background: upload your images.
- Field Content: you wrap your content with css class 'slider-block-1 slider-block-4', you can use html tags. [see this code]
<div class="slider-block-1 slider-block-4"><p class="margin-p"><img src="http://demo.mostafaa.net/rozana/wp-content/uploads/2014/12/logo@2x.png" width="127" height="27" alt="Logo"></p><ul id="fade"><li><h2 class="title-slide-bold">WE <span>Build</span> TOGETHER</h2></li><li><h2 class="title-slide-bold">WE <span>Think</span> TOGETHER</h2></li><li><h2 class="title-slide-bold">WE <span>Work</span> TOGETHER</h2></li></ul><h3>FULL screen ZOOMING SLIDER VERSION</h3> <span class="line"><span></span></span><p><a href="#" class="slide-btn">LEARN MORE</a> </p></div>
Supersized Slider

- View Demo
- This used JQuery BACKGROUND SLIDESHOW.
- Edit any page.
- From metabox Top Slider fill data.
- Field Slider Type: select Supersized.
- Field Overlay Transparent: select Transparent 0.5.
- Field Upload image background: upload your images.
- Field Content: you wrap your content with css class 'slider-block-1 slider-block-5', you can use html tags. [see this code]
<div class="slider-block-1 slider-block-5"><p class="margin-p "><img src="http://demo.mostafaa.net/rozana/wp-content/uploads/2014/12/logo@2x.png" width="127" height="27" alt="Logo"></p><h2 class="title-slide-bold">Welcome to <span>rozana</span></h2><span class="line"><span></span></span><h3>FULL screen supersized VERSION</h3><div><a class="slide-btn-2" href="#">About Us</a></div></div>
Youtube Slider


- View Demo
- Edit any page.
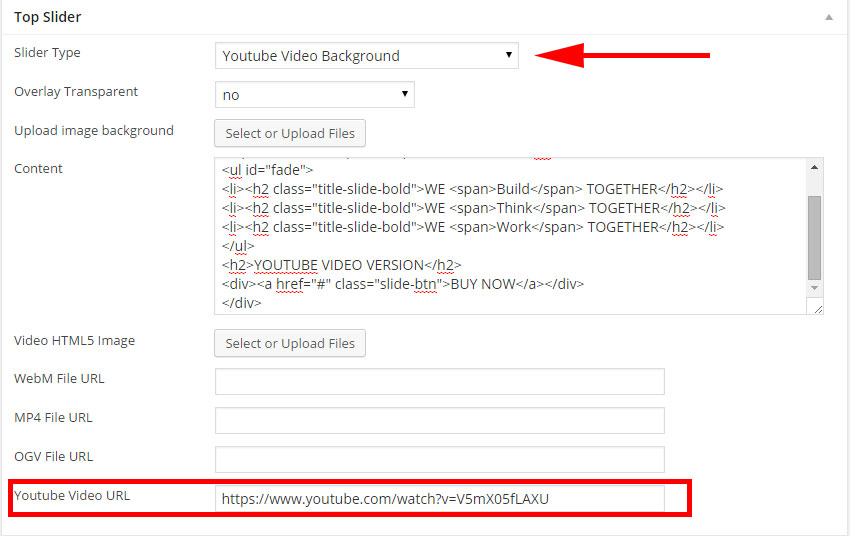
- From metabox Top Slider fill data.
- Field Slider Type: select Youtube Video Background.
- Field Overlay Transparent: select no.
- Field Youtube Video URL: Add Youtube Video URL.
- Field Content: you wrap your content with css class 'slider-block-1 slider-block-2', you can use html tags. [see this code]
<div class="slider-block-1 slider-block-2"><h3 class="slogan-text">SIMPLE<span>.</span> UNIQUE<span>.</span> RESPONSIVE</h3><ul id="fade"><li><h2 class="title-slide-bold">WE <span>Build</span> TOGETHER</h2></li><li><h2 class="title-slide-bold">WE <span>Think</span> TOGETHER</h2></li><li><h2 class="title-slide-bold">WE <span>Work</span> TOGETHER</h2></li></ul><h2>YOUTUBE VIDEO VERSION</h2> <div><a href="#" class="slide-btn">BUY NOW</a></div></div>
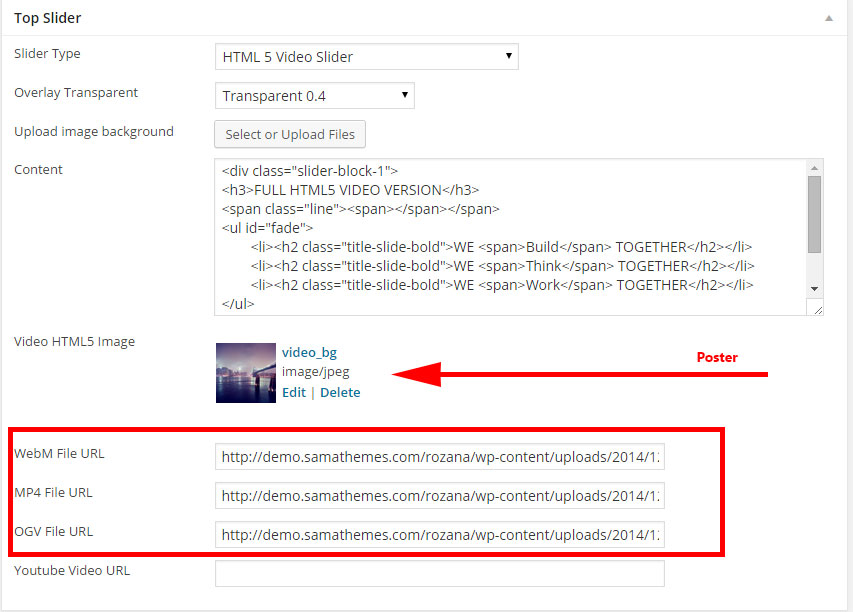
HTML5 Background Video Slider

- View Demo
- Edit any page.
- From metabox Top Slider fill data.
- Field Slider Type: select HTML5 Video Slider.
- Field Overlay Transparent: select Transparent 0.4.
- Field Video HTML5 Image: upload your image poster for this video.
- Field WebM File URL: Add URL Video Webm.
- Field MP4 File URL: Add URL Video MP4.
- Field OGV File URL: Add URL Video OGV.
- Field Content: you wrap your content with css class 'slider-block-1', you can use html tags. [see this code]
<div class="slider-block-1"><h3>FULL HTML5 VIDEO VERSION</h3><span class="line"><span></span></span><ul id="fade"> <li><h2 class="title-slide-bold">WE <span>Build</span> TOGETHER</h2></li> <li><h2 class="title-slide-bold">WE <span>Think</span> TOGETHER</h2></li> <li><h2 class="title-slide-bold">WE <span>Work</span> TOGETHER</h2></li></ul><h3 class="slogan-text">Simple<span>.</span> Unique<span>.</span> Responsive</h3><div><a href="#" class="slide-btn">BUY NOW</a></div></div>
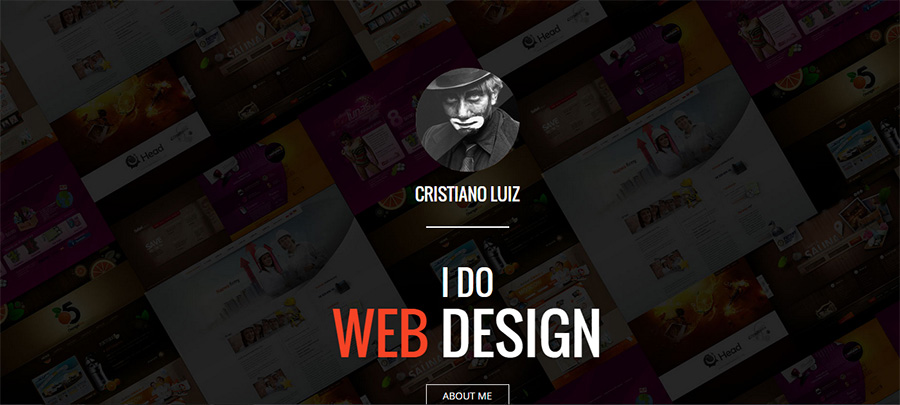
Portfolio Background

- View Demo
- Edit any page.
- From metabox Top Slider fill data.
- Field Slider Type: select Movement Background.
- Field Overlay Transparent: select Transparent 0.
- Field Upload image background: upload your image only one.
- Field Content: you wrap your content with css class 'slider-block-1 slider-block-3', you can use html tags. [see this code]
<div class="slider-block-1 slider-block-3"><p class="margin-p"><img src="http://demo.mostafaa.net/rozana/wp-content/uploads/2014/12/portfolio_img.png" alt="Portfolio Image"></p><h3>Cristiano Luiz</h3><span class="line"><span></span></span><h2>I DO</h2><ul id="fade"> <li><h2 class="title-slide-bold"><span>MOBILE</span> APPLICATION</h2></li> <li><h2 class="title-slide-bold"><span>WEB</span> DESIGN</h2></li> <li><h2 class="title-slide-bold"><span>3D</span> MAX</h2></li></ul><div><a href="#" class="slide-btn">ABOUT ME</a></div></div>
Pattern Light

- View Demo
- Edit any page.
- From metabox Top Slider fill data.
- Field Slider Type: select Pattern Light.
- Field Overlay Transparent: select no.
- Field Content: you can use html tags. [see this code]
<h3>Light Pattern Version</h3><span class="line"><span></span></span><ul id="fade"> <li><h2 class="title-slide-bold">WE <span>Build</span> TOGETHER</h2></li> <li><h2 class="title-slide-bold">WE <span>Think</span> TOGETHER</h2></li> <li><h2 class="title-slide-bold">WE <span>Work</span> TOGETHER</h2></li></ul><h3 class="slogan-text">Simple<span>.</span> Unique<span>.</span> Responsive</h3><div><a href="#" class="slide-btn">BUY NOW</a></div>
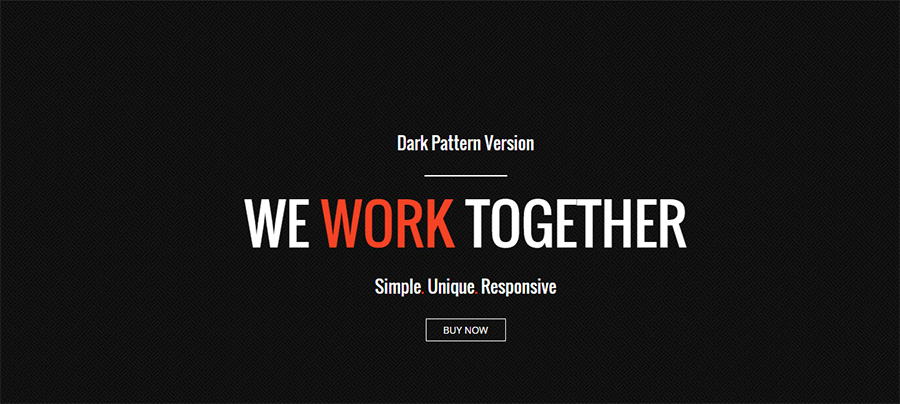
Pattern Dark

- View Demo
- Edit any page.
- From metabox Top Slider fill data.
- Field Slider Type: select Pattern Dark.
- Field Overlay Transparent: select no.
- Field Content: you can use html tags. [see this code]
<h3>Dark Pattern Version</h3><span class="line"><span></span></span><ul id="fade"> <li><h2 class="title-slide-bold">WE <span>Build</span> TOGETHER</h2></li> <li><h2 class="title-slide-bold">WE <span>Think</span> TOGETHER</h2></li> <li><h2 class="title-slide-bold">WE <span>Work</span> TOGETHER</h2></li></ul><h3 class="slogan-text">Simple<span>.</span> Unique<span>.</span> Responsive</h3>
Create Register Page
This requird active plugin Theme My Login.
- When active this plugin create page Register.
- Edit this page and choose style you need more details come.
Style 1
- View Demo
- Edit Register page.
- From Page Attributes select Register page style 1 fill data.
- Enable custom header and upload your image.
- you find shortcode add tp this page content. [theme-my-login]
Style 2
- View Demo
- Edit Register page.
- From Page Attributes select Register page style 2 fill data.
- Enable top slider and select Full Screen Background and upload your image.
- Add your logo above short code. [theme-my-login] in editor content
- you find shortcode add t0 this page content change it to be. [theme-my-login register_template="register-form-style2.php"]
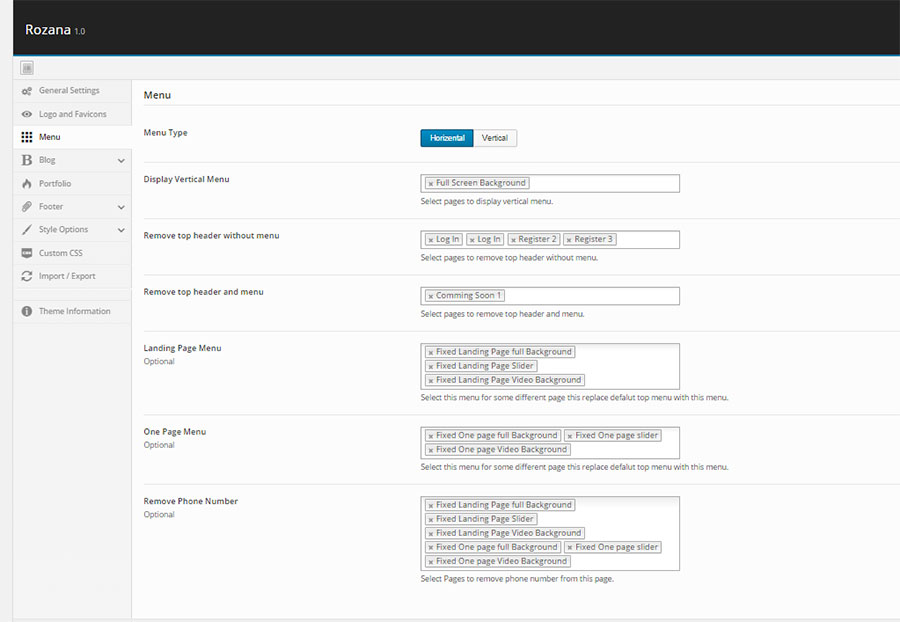
- Go to theme options > menu > from Remove top header without menu select register page.
- Go to theme options > footer > from Hide top and bottom footer select register page.
Style 3
- View Demo
- Edit Register page.
- From Page Attributes select Register page style 3 fill data.
- Enable top slider and select Full Screen Background and upload your image.
- Add your logo above short code. [theme-my-login] in editor content
- you find shortcode add t0 this page content change it to be. [theme-my-login register_template="register-form-style3.php"]
- Go to theme options > menu > from Remove top header without menu select register page.
- Go to theme options > footer > from Hide top and bottom footer select register page.
Create Login Page
This requird active plugin Theme My Login.
- When active this plugin create page login.
- Edit this page and choose style you need more details come. [you can have only one style]
Style 1
- View Demo
- Edit Login page.
- From Page Attributes select Login page style 2 fill data.
- Enable custom header and upload your image.
- you find shortcode add to this page content. [theme-my-login]
Style 2
- View Demo
- Edit Login page.
- From Page Attributes select Login page style 1 fill data.
- Enable top slider and select Full Screen Background and upload your image.
- Add your logo above short code. [theme-my-login] in editor content
- you find shortcode add t0 this page content change it to be. [theme-my-login login_template="login-form-style2.php"]
- Go to theme options > menu > from Remove top header without menu select login page.
- Go to theme options > footer > from Hide top and bottom footer select login page.
Style 3
- View Demo
- Edit Login page.
- From Page Attributes select Login page style 3 fill data.
- Enable top slider and select Full Screen Background and upload your image.
- Add your logo above short code. [theme-my-login]
- you find shortcode add t0 this page content change it to be. [theme-my-login login_template="login-form-style3.php"]
- Go to theme options > menu > from Remove top header without menu select login page.
- Go to theme options > footer > from Hide top and bottom footer select login page.
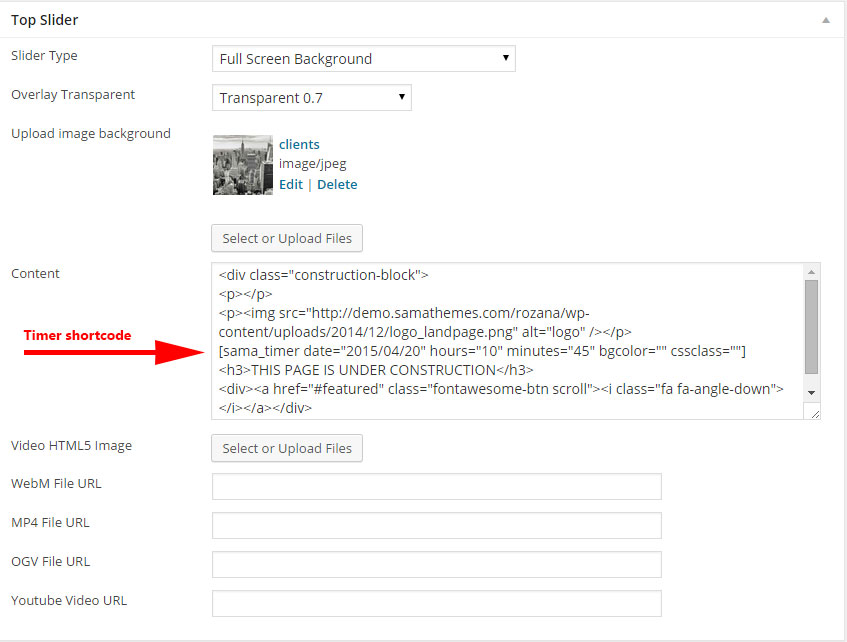
Comming Soon Style 1

- View Demo
- Create new page name it comming soon or any name and edit it.
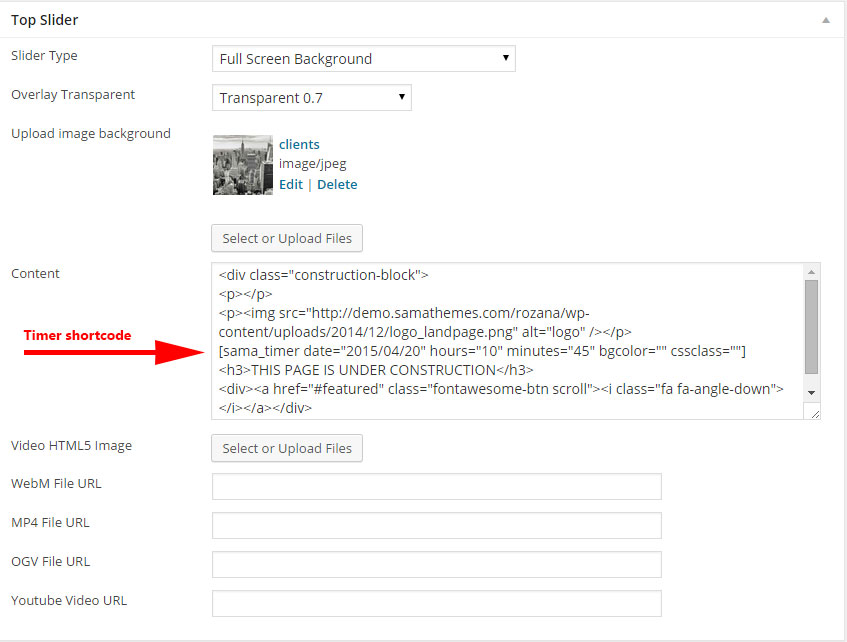
- Enable top slider and select Full Screen Background and upload your image.
- Add timer shortcode inside content field in top slider. [sama_timer date="2015/04/20" hours="10" minutes="45" bgcolor="" cssclass=""]
- Go to theme options > menu > from Remove top header and menu select comming soon page.
- Go to theme options > footer > from Hide top and bottom footer select comming soon page.
<div class="construction-block"> <p> </p> <p> <img src="http://demo.mostafaa.net/rozana/wp-content/uploads/2014/12/logo_landpage.png" alt="logo" /> </p>[sama_timer date="2015/04/20" hours="10" minutes="45" bgcolor="" cssclass=""] <h3>THIS PAGE IS UNDER CONSTRUCTION </h3> <div> <a href="#featured" class="fontawesome-btn scroll"> <i class="fa fa-angle-down"> </i> </a> </div> </div>
Comming Soon Style 2

- View Demo
- Create new page name it comming soon or any name and edit it.
- Enable top slider and select Full Width Slider Background jQuery CBG and upload your image.
- Add timer shortcode inside content field in top slider. [sama_timer date="2015/04/20" hours="10" minutes="45" bgcolor="" cssclass=""]
- Go to theme options > footer > from Hide top and bottom footer select comming soon page.
<div class="construction-block marg-top-min-150"><p><img src="http://demo.mostafaa.net/rozana/wp-content/uploads/2015/01/logo.png" alt="logo" /></p><h2>We are glad to see you, but Please be patient, This Page is Under Construction.</h2>[sama_timer date="2015/04/20" hours="12" minutes="18" bgcolor="" cssclass=""]<div class="countdown-bottom"><h3 class="countdown">If you have any questions, comments, or suggestions, please click <a href="mailto:companyname@yahoo.com">here</a> to mail me. </h3><h3 class="countdown">Or follow us on</h3><ul class="social-network-footer_2"> <li><a href="#"><i class="fa fa-facebook"></i></a></li> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><i class="fa fa-dribbble"></i></a></li> <li><a href="#"><i class="fa fa-linkedin"></i></a></li></ul></div></div>
Comming Soon Style 3
- View Demo
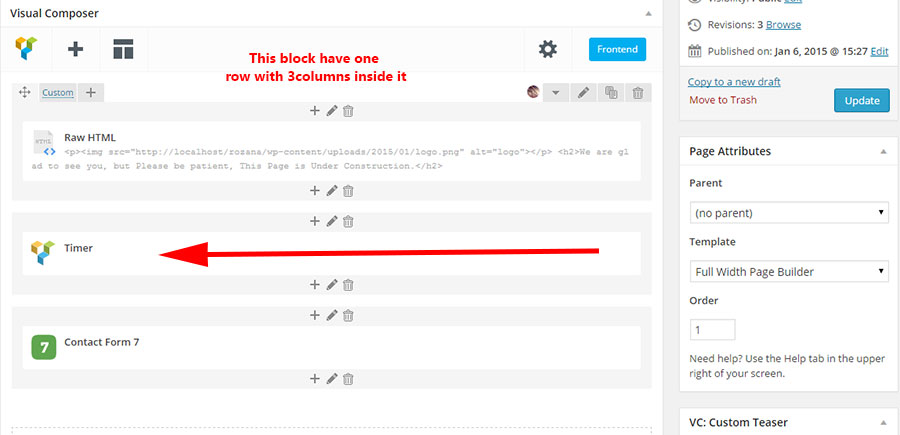
- This page using Visual composer, so From popup Visual composer click tab by eyethemes and select Timer.

Credit
- Fontawesome
- Icomoon
- jQuery
- Cordrops
- Google Web fonts
- FancyBox
- Bootstrap
- Modernizr
- Istope
- Owl Carousel
- Nice Scroll
- Zooming Slider
- Stellar
Images used in the Demo
All images and videos used in the demo are not distributed with the theme. They are all licensed under Creative Commons and credited to their respective creator/owner.
Photos used in the demo site from :
Wallpaper
Photodune
sagmeisterwalsh
novecentino
Subtle Patterns
Behance
Isabelarodrigues
Unsplash